BettAir IoT alkalmazás

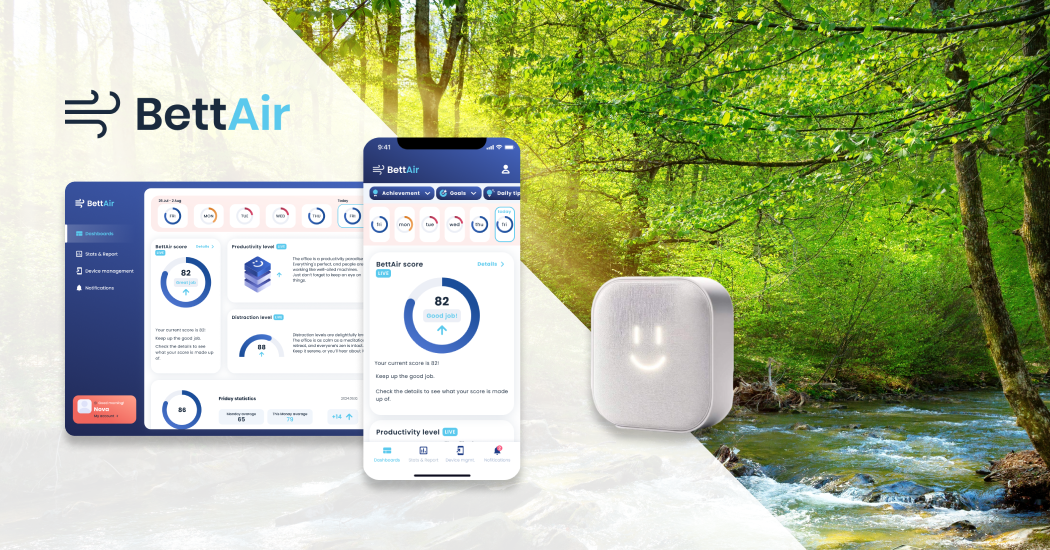
A bettair.life egy komplex, valós idejű vállalati megoldás, amely napi több mint 100.000 mérésből nyert adatokat elemez, hogy támogassa a döntéshozókat a működési hatékonyság javításában. A megoldás mérhetően növeli a produktivitást, miközben közvetlen segítséget nyújt a HR és a menedzsment számára a megalapozott döntéshozatalban. Milyen technológiákat alkalmazott a LogiNet, hogy a bettair.life projekt egy egyszerűen kezelhető, skálázható, költséghatékony IoT megoldás keretében valósuljon meg? Olvasd el esettanulmányunkat.
bettair.life
Előzmények
A bettair.life projektet az az igény hívta életre, amit a megoldás mögött álló technológiai startup a nagyvállalatoknál tapasztalt. A cég úgy látta, hogy a piacon hiány van olyan prediktív megoldásból, ami segít a hatékonyság mérésében, és egyúttal növelésében is.
A better.life 360 fokos megoldást nyújt az olyan vállalati kihívásokra, mint a home-office szabályozás, a hatékonyabb employer branding, a CSR, illetve a mentális egészség támogatása. Az egyediségét az adja, hogy ezekhez a témákhoz holisztikusan, mégis adatokkal alátámasztva közelít a technológiai vállalat.
A better.life megoldás
A better.life valós időben méri a munkakörnyezet kulcsparamétereit, melyekből egyetlen átfogó értéket (score-t) számít, amely gyorsan és hatékonyan jelzi a környezet minőségénék változását, figyelembe véve az egyes tényezők összefüggéseit. Így azonnal azonosíthatók a produktivitást befolyásoló problémák.
Például még ideális levegőparaméterek esetén is csökkenhet a hatékonyság, ha folyamatosan zajhatások érik a dolgozókat.
Hardware eszköz
A munkahelyi élmény és hatékonyság növelése
A bettair.life célja, hogy a vezetőség, a HR és a munkavállalók egyedi igényeit egyaránt támogassa. A vezetők olyan adatokhoz jutnak hozzá, amelyek megalapozzák a döntéshozatalt, legyen szó irodai, home office vagy hibrid munkavégzésről.
A rendszer segítségével a fenntarthatósági célokhoz kapcsolódó adatok nyomon követhetők, miközben bérlőként a levegőminőséggel kapcsolatos problémáit is alá tudja támasztani az irodaház felé a szerződéses vállalások érvényesítésére.
Az optimalizált környezet hatékonyabb munkavégzést és jobb közérzetet biztosít, ami hosszú távon termelékenyebb vállalati kultúrához vezet.
Megvalósítás
MVP verzió: gazdaságos és megbízható IoT fejlesztés
A projekt során a cél egy production ready MVP létrehozása volt, amely lehetővé teszi a bettair.life számára a hardver és a rendszer működésének bemutatását, valamint azok piaci bevezetését.
Az eszköznek egyszerre kellett megbízhatónak és esztétikusnak lennie, hogy az értékesítés is zökkenőmentesen elindulhasson.
A projekt során felhasznált IT technológiák
A cél az volt, hogy a mérőberendezés egy mobil alkalmazásban, illetve egy weboldalon jelenítse meg a valós idejű adatokat egy háttérrendszerrel (backend) való kommunikáción keresztül.
A projekt során az alábbi technológiákat használtuk:
- Olyan backend, amely valós időben fogadja az adatokat az eszköztől, és megjeleníti azokat a klienseken.
- A beérkező nagy mennyiségű adat tárolása és skálázhatóságának biztosítása egy megfelelő adatbázissal.
A költséghatékonyság érdekében olyan megoldást kerestünk, amely a backendet rendkívül leegyszerűsíti és low-code eszközként biztosítja a mobil alkalmazás számára, így elégséges a fejlesztői konfiguráció az elindításához, működtetéséhez. Ezért választottuk a Supabase Lightwave backend megoldást, amely egyszerűen beállítható, és megfelel a projekt követelményeinek.
A Firebase-el ellentétben a Supabase a lokális development megoldással gyakorlatilag teljesen ingyenesen üzemeltethető. Ezzel szemben a Google megoldásáért fizetni kell és nem lehet saját szerveren futtatni. Emellett a Dockeres megoldás egyszerűbbé teszi a funkciók bővítését is.
Nagy mennyiségű adat fogadásához és feldolgozásához eleinte az InfluxDB megoldását fontolgattuk, illetve a Supabase által kínált TimescaleDB lehetőséget is mérlegeltük. Mivel számunkra az InfluxDB összetett funkcionalitására és részletes megjelenítési lehetőségeire nem volt szükség, a TimescaleDB által kínált egyszerűbb megoldás elegendőnek bizonyult, így végül emellett döntöttünk.
A TimescaleDB a Supabase egyik bővítménye, így az integrációval kapcsolatos feladatok egyszerűbbé váltak: a jogosultságkezelés, API-hozzáférések (JWT, hitelesítés stb.) mind megoldhatók a Supabase által biztosított eszközökkel.
Ahhoz, hogy a weboldal mellett a mobiltelefonokon is elérhető legyen az alkalmazás, a Flutter szoftverfejlesztő készletet választottuk, amelyben már volt tapasztalatunk más projektjeink során. Ezzel költséghatékonyan készíthettük el az alkalmazást egyszerre több platformra, amire később részletesebben is kitérünk.
A megfelelő technológiák kiválasztásának köszönhetően a projektet három hónapon belül sikeresen befejeztük az indulástól számítva.
Az okos alkalmazás főbb funkciói
- Élő adatok mutatása a levegő minőségéről 0-100-as skálán pontozva
- Bettair.life score mutatása az irodai környezet minőségét befolyásoló tényezők alapján 0-100-as skálán pontozva (Hőmérséklet, co2, páratartalom, zaj)
- Hatékonyság szint, illetve zavartsági szint mutatása
- Elérhető jutalmak, napi és heti célok a felhasználók számára
- Napi tippek mutatása a felhasználók számára
- Az előző 5 nap óránkénti és napi adatainak megtekintése
- Napi statisztikák mutatása vonaldiagramon
- Földrajzi, ipari adatok megtekintése
- Mért adatok alapján készült jelentések megtekintése
- Értesítések küldése a felhasználónak az irodai levegő minőségével kapcsolatban
Supabase környezet létrehozása
A Supabase kínál egy fizetős felhős megoldást, de mivel nyílt forráskódú (open-source), lehetőség van Dockerben, helyi környezetben is futtatni. A lokális megoldást választottuk, két ok miatt: egyrészt ez ingyenes, és így minden adatot és ellenőrzést házon belül tarthatunk, másrészt a Supabase rendkívül egyszerűen futtatható Docker segítségével.
Supabase docker
A Docker microservice architektúra lehetővé teszi, hogy ha nem használjuk a Supabase bizonyos funkcióit, azokat ki lehessen kapcsolni. Ezenkívül, ha szükséges, egy adott funkcióval rendelkező szolgáltatás is fejleszthető, amely ugyanabba az adatbázisba dolgozik, és ugyanazt az autentikációs szolgáltatást, valamint egyéb rendszereket használja, mint a Supabase.
Bár a Supabase dokumentációja általában részletes, gyakran a fizetős felhős megoldásra fókuszál, így a lokális megvalósításhoz nem mindig nyújt elég részletes útmutatást. Sokszor a felhős megoldáson egyszerűbb konfigurálni a beállításokat, több az extra opció. Emiatt a fejlesztőknek értő módon kell alkalmazniuk a fizetős verzióhoz készült leírásokat a helyi környezetre, ami nem mindig egyszerű feladat.
Extra opciók az online felületen
Például a környezeti változók lokális kezeléséről nem található teljes körű dokumentáció, de a GitHub-on elérhető forráskódból többnyire jól ki lehet nyerni ezeket az információkat.
Supabase környezeti változók konfigurációs file a GitHubon
Egy tapasztalt szerveroldali fejlesztő képes lokálisan is dolgozni a Supabase-el. Ha azonban olyan mobilfejlesztő csapatra bízzuk a backendet, amely kevésbé jártas ezen a területen, akkor a Supabase webes megoldása megfelelő támogatást nyújt számukra, így ők is hatékonyan tudnak dolgozni. Ilyen esetben viszont a lokális fejlesztés nem javasolt.
Felhasználóbarát adminisztrációs környezet létrehozása Motor Admin használatával
A Supabase egy használható adminisztrációs környezetet nyújt magában, viszont ez csak a fejlesztők számára készült. Az ügyfélnek viszont szüksége volt egy felhasználóbarát adminisztrációs felületre, ahol kezelni tudja az engedélyezett eszközöket, felhasználókat, és egyéb adatokat. Egy költséghatékony módon elkészíthető megoldásra volt szükségünk, amelyben rengeteget segített a Motor Admin, amely a Supabase mellé gyorsan létrehozható.
A Motor Admin egy kódolásmentes adminisztrációs weboldal, amelynek a használatával a kivitelezés során minden szükséges beállítás, korlátozás konfigurálható a fejlesztők által. Jogosultsági csoportok hozhatók létre, amelyet felhasználóhoz kapcsolva tudunk érvényesíteni..
Az elkészített Motor Admin főoldala
Az elérhető teljesítmények táblázata a Motor Admin-on
Flutter fejlesztés weboldalra, tabletre és mobiltelefonra
A kliens fejlesztésénél fontos szempont volt, hogy költséghatékony módon minél több platformra elérhetővé tegyük az alkalmazást. A mobil platformokon már bevált Flutter keretrendszert használtuk, amely költséghatékony, és a többplatformos (Android, iOS, web) támogatással magas felhasználói élményt kínál.
A Flutterben írt Dart kódot fordítottuk le több platformra is. A platformokra történő fordítás Flutteren belül általában gördülékeny, azonban figyelni kell arra, hogy az alkalmazott könyvtárak mely platformokat támogatják. A legfőbb kihívást az eltérő képernyőméretek jelentik: nagyobb felületen több információt lehet megjeleníteni, míg egy kisebb képernyőn gyakran több nézet szükséges ugyanannak az oldalnak a megjelenítéséhez. Emellett a webes felület mérete is változó lehet, ezért az átmeneteket gondosan, a különböző kijelzőméretekhez igazítva kellett megterveznünk.
Alapvetően 3 nézetet támogatunk:
- Mobil: ez a legkisebb nézet, amelyet álló formátumra rögzítettünk.
- Tablet: egy kisebb webméret, ami lehet álló vagy fekvő is.
- Web: ez a nézet bizonyos esetekben magában foglalja a fent említett kettőt (mobil és tablet nézetet), valamint a tabletnél nagyobb kijelzőkre szabott megoldásokat is. A webes felületet leginkább fekvő tájolásban használják, így ezt a nézetet elsősorban erre optimalizáltuk.
Mobil és tablet nézet
Webes megjelenés
Egy további kihívást jelentett, hogy a webes és mobil navigáció eltérő működése miatt extra fejlesztési munkára volt szükség a két útvonalkezelési megoldás összehangolásához. Bizonyos URL-eket, például az új jelszó kérésekor használt hivatkozásokat, egyedileg kellett kezelni a különböző platformok megfelelő támogatásához.
Jelszó visszaállító képernyő az alkalmazásban
A usernek küldjük emailben a jelszóemlékeztető linkjét:
Jelszó helyreállító email
A levélnél nem tudjuk eldönteni, hogy azt mobilon vagy weben nyitják meg. Ezért a mobilnál az app url-t kellett fel konfigurálni, a weben pedig a web url-t kellett lekezelni egyedi módon, hogy a megfelelő oldalt nyissa meg.
Jelszó helyreállító képernyő
Jövőbeni tervek
A bettair.life ügyfélköre elsősorban a Fortune 500 és Big4 cégekre fókuszál, ami a Web Summit látogatás során is megerősítést nyert.
Az irodaházak piacán történő térnyerést követően a szolgáltatószektor és légitársaságok kerülnek a fókuszba a megoldás további bővítése során.
A backend jelenleg irodai környezetre van optimalizálva, a tervek szerint azonban 2025. harmadik negyedévében már további szektorok kiszolgálására is sor kerül.
Használt megoldások, technológiák
Mobil: Flutter, Dart, Android Studio
Backend: Supabase, Docker, TimescaleDB
Admin: Motor admin
Loginet Systems kft.
-
Irodacím : 1117 Budapest
Galvani u. 2. III. emelet -
Székhelycím : 1221 Budapest
Vihar utca 5. D. ép. 4. em. 15. -
-
Szolgáltatások
- Szoftverfejlesztés
- Egyedi webfejlesztés
- Mobil alkalmazás fejlesztés, applikáció készítés
- Digitális termékfejlesztés, MVP fejlesztés
- Üzleti folyamatok digitalizálása AI segítségével
- IT tervezés, tanácsadás
- Webshop készítés
- Webshop karbantartás, üzemeltetés
- Erőforrás kiszervezés
- UX design
- UX tracking
- Nemzetközi e-commerce rendszer fejlesztés