Professzionálisan megvalósított webfejlesztési igények, legyen szó webes szoftverfejlesztésről, egyedi webshop fejlesztésről, weboldal készítésről. A LogiNet IT csapata lefedi a technológiai megoldások széles körét és a webfejlesztés teljes folyamatát biztosítja az igényfelméréstől a supportig, rendszerintegrációs tapasztalattal rendelkezik és a különböző ökoszisztémák összekapcsolását is biztosítja.
Referenciák
Vodafone egyedi webfejlesztés
Vodafone New Portal fejlesztés a LogiNet támogatásával
Részletek

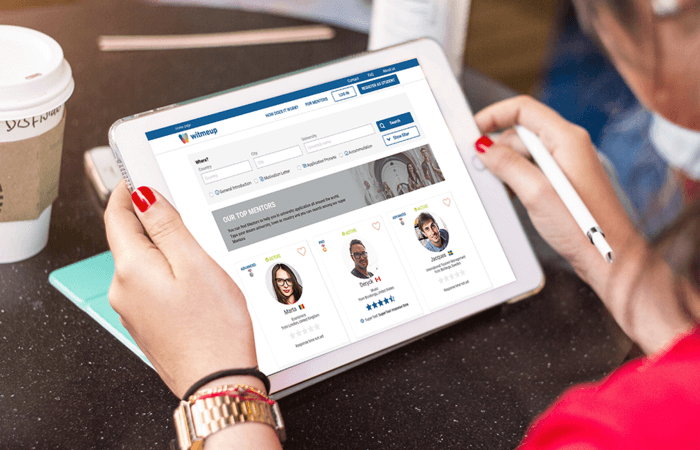
Witmeup startup fejlesztés
Online nemzetközi platform az egyetemre jelentkezők és mentorok összekötésére. Egy sikeres startup ötlet
Részletek

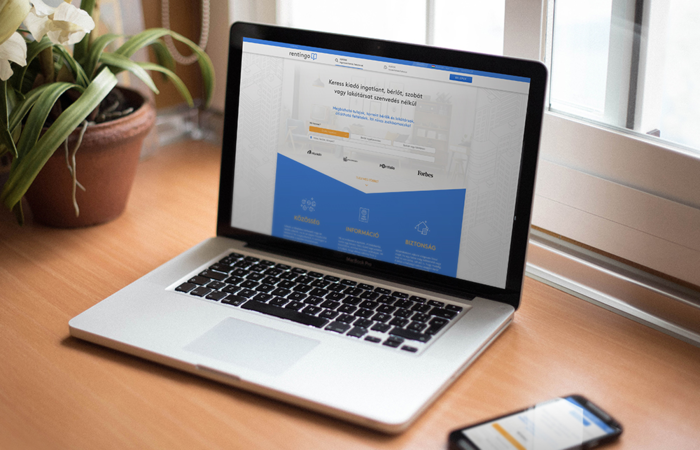
Rentingo startup fejlesztés
Elindult az albérletpiacot megreformáló Rentingo weboldala
Részletek

Auchan eladói portál
Eladói portál az értékesítés követésére és segítésére
Részletek

IKR Agrár portál
Korszerű weboldal az agrárpiaci cég igényeire szabva
Részletek

ELTE kari portálok
Mind a 8 kari oldal csatlakozott az egységes honlapcsaládhoz
Részletek

Országos Bírósági Hivatal portál
Elindult az OBH új honlapja
Részletek

Bátor Tábor szabadság nyilvántartó
Szabadság nyilvántartó szoftverre váltott a Bátor Tábor
Részletek